Era davvero tanto tempo che non lavoravo ad un sito web, non che io abbia dimenticato il “come si fa”, ma il web si è mosso con uno salto in avanti molto pronunciato ed ha affondato un allungo sulla sottoscritta tale che mi sembrava quasi impossibile riuscire a recuperare in tempi brevi .
A seguito di una seria infinita di vicessitudini con il server che ospitava un sito che avevo creato circa 7 anni fa per il musicista Marcello Zappatore che non sto’ qui a spiegare, ci siamo trovati a discutere su diverse possibilità finchè non siamo giunti alla conclusione che era ora di cambiare cms. Qualche settimana fa non mi sentivo molto preparata perciò gli ho detto che avrei passato i contenuti del vecchio sito su un nuovo sistema e che avrei impostato un tema gratuito.
Quando però sento che le persone si fidano di me, delle mie capacità e mi regalano una chance, io do sempre il 300%. Così sono finita a creare un tema specifico che ho chiamato florat per comodità.
Questo è stato più o meno il mio walkthrough nel progetto:
per la sua facilità di utilizzo dell’utente finale e la sua leggerezza sul server ho scelto wordpress , cms che non ho mai amato, si lo so questa è posizione controcorrente ma non ne ho mai fatto mistero .
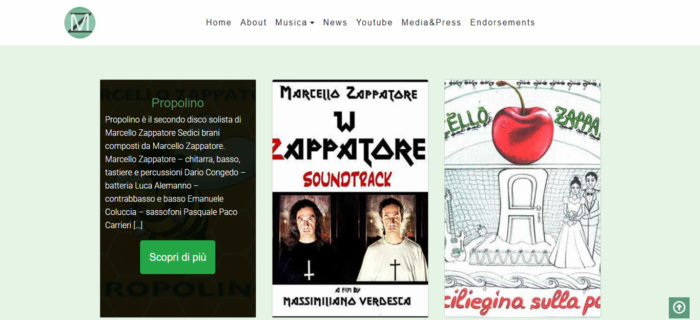
Ho iniziato passando i vecchi posts sul nuovo cms. Il numero di posts era limitato perciò ho deciso di muovermi in modo manuale con un banale copia ed incolla sia per mantenermi il più possibile pulita nella nuova architettura che per non portarmi dietro dal vecchio sito le cose che non funzionavano o che nel nuovo cms risultavano illogiche.
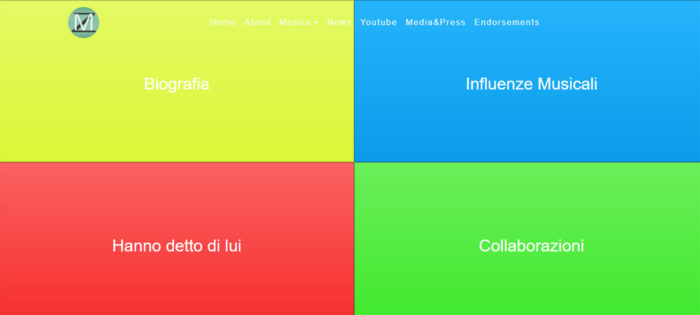
Piano piano, mentre facevo questo lavoro ed applicavo il tema gratuito con un tema child per adattarlo alle nostre esigenze, si è fatta strada nella mia mente l’idea di creare un tema ad ok per il suo sito come facevo anni fa. Ho disegnato un’ ipotesi con il mio software di editing delle immagini , ho progettato un sito web standard ma di epoca moderna, di quelli che a mio avviso denunciano poca creatività ma che hanno quello stile che è molto in voga sul web in questo momento storico, l’ho proposto, è stato accettato ed così ho iniziato.
1) Il primo passo è stato….. rimettermi al passo con i tempi!
Ho studiato qui e lì qualunque cosa, riguardante wordpress, bootstrap 4, html5 e css3, svg, js constatando che la mia base tecnica era più forte di quello che ricordavo e che, con mia grande sorpresa, non avevo dimenticato niente. In definitiva si è trattato di integrare le mie conoscenze e non di apprendimenti ex-novo.
Mentre studiavo, diciamo così, ho operato direttamente sul sito per convertire il mio design in un interfaccia il più possibile responsive e moderna tralasciando ogni mia velleità artistica.
2) Ho generato su underscores.me uno “starter theme” per wordpress.
3) Ho deciso di affidarmi a bootstrap4 e quindi l’ho integrato nel tema.
4) Ho integrato FontAwesome5
5) Ho utilzzato un po’ di js per gli effetti visivi, e css3.
6 )Ho generato una serie di micro templates che ho integrato e richiamato nel tema a seconda delle necessità.
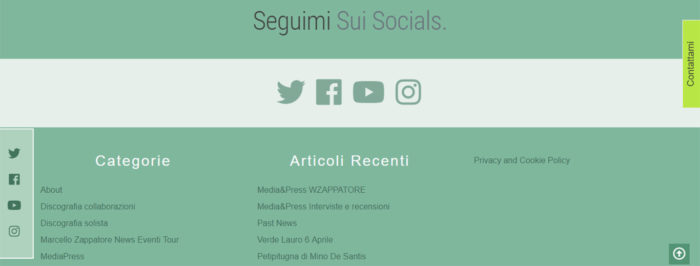
7)Ho integrato nel customizer la possibilità di modificare i link ai socials.
8) Ho utilizzato 1 plugin: easy google font per avere i font di google senza sprecarmi troppo, e modificarli più facilmente nel customizer del tema.
9) Ho praticamente riscritto a tratti lo starter theme lasciando solo le istruzioni wordpress per richiamare i contenuti nelle pagine.
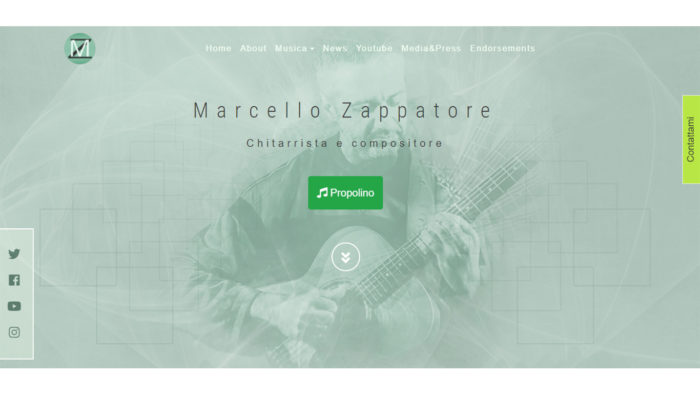
10) Ovviamente tutta la parte grafica è opera mia incluso il video della chitarra visibile nel blocco in home!
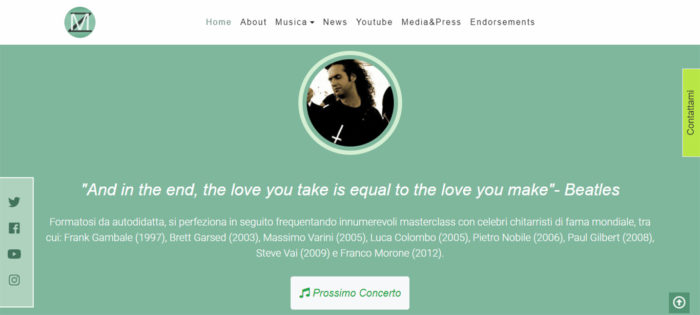
Guardiamo questo Florat theme per marcellozappatore.com più da vicino:





Restano alcuni aggiustamenti da fare, primo fra tutti la presenza di problemi che rilevo legati a jquery e a wordpress che usa una versione non adatta a bootstrap 4, un’ulteriore ottimizzazione del codice ed altre piccole cose a cui provvederò nei prossimi giorni assecondando anche le sue esigenze/richieste.
Un tempo ero molto più veloce, ma considerato che ho dovuto anche studiare mentre lo realizzavo e che l’ho fatto nel mio tempo libero non ci ho messo tantissimo : circa 3 settimane.
Concludendo, ancora una volta ho potuto constatare che quando non ho una motivazione a lavorare su un progetto e ad imparare spesso finisce che lascio tutto e cambio strada, mentre invece sapere che devo imparare velocemente e produrre una risposta per una persona terza che ha fiducia in me e nelle mie capacità mi rende sempre responsabile e focalizzata sull’obiettivo, e per questo desidero ringraziare Marcello per questa possibilità che mi ha offerto.
Dopo questa piccola avventura credo di sentirmi pronta anche per questo sito così confusionario .
Questo è il link al sito di Marcello Zappatore:
In fine un minimo di “link-o-grafia “, parola che non esiste ma che mi diverte molto utilizzare, per rendere onore al merito:
WordPress:Theme Handbook
Bootstrap 4
Start Bootstrap
css-tricks
Bootsnipp
firstsiteguide.com
jasonyingling.me
digwp.com
Traversy Media e relativo canale YouTube
Pixemweb e relativo canale Youtube
Hgsinfotech (per i links social editabili nel customizer)
Converterpoint (HTML 5 Video Background)
e tutti gli altri a cui ho lasciato almeno un like di ringraziamento!